젠킨스와 도커를 이용하여 배포해보기2
젠킨스와 도커를 이용하여 배포해보기2
[목표]
- 젠킨스와 도커를 이용한 빌드/테스트/배포자동화
- 무중단배포
지난 포스팅 때 만들었던 부분
지난번에는 젠킨스를 설정했었는데 오늘 하려고 하는 부분은 젠킨스에서 빌드에 성공하면 ssh를 이용하여 실제 배포 환경에 쉘 스크립트를 실행시키는 것이다.
이때 지난번 포스팅에 작업 생성 6번 부분에 실행 스크립트를 다음과 같이 바꿔준다.
./gradlew build
${JENKINS_HOME}/scripts/deploy.sh
오늘 할 부분들을 보면 별거 없어 보인다.
- 쉘스크립트 작성
- ssh 설정
- webhook 설정
SSH 설정
jenkins와 도커 스웜 매니저 노드와 SSH연결을 해놓는다.
도커 스웜 관련 포스팅
일단 도커 스웜 매니저를 준비하는 건 어렵지 않다. 나는 그냥 EC2생성해서 그곳에 docker만 설치해놓았다. 끝
그러면 이제 매니저 노드와 jenkins를 ssh연결시켜야 한다. 먼저 도커위에 있는 젠킨스에 접속한다.
docker exec -it 컨테이너이름 /bin/bash
그리고 이 뒤에서부터는 아래 포스팅을 따라서 양쪽을 연결시켜주면 된다
(https://kimjongmo.github.io/aws/ssh-setting-between-ec2-instances)
근데 ssh-keygen을 해놓으면 결론적으로는 .ssh 폴더가 생성되는 위치가 현재 폴더가 아닌 /var/jenkins_home 위에 생기므로 요것만 잘 기억하고 있으면 된다. 그러니 sudo cat .ssh/id_rsa.pub을 sudo cat /var/jenkins_home/.ssh/id_rsa.pub 이렇게 변경시키면 된다는 말이다.
쉘 스크립트 작성
쉘스크립트 작성에는 총 2가지를 만들것이다.
-
젠킨스 내부에 쉘 스크립트(매니저 노드에게 명령을 내릴 것)
-
매니저 노드에 있는 쉘 스크립트1
(깃허브에서 pull로 땡겨서 빌드시킨 후, 빌드의 결과로 나온 jar 파일을 도커이미지 파일로 만드는 것.)
젠킨스 내부 쉘 스크립트
이 스크립트는 젠킨스에서 빌드가 성공했을 때 실행된다.
1) 우선 컨테이너에 접속하여 다음의 위치로 이동한 후, 스크립트를 넣어둘 폴더를 만들어놓는다.
cd /var/jenkins_home
mkdir scripts
cd scripts
2) deploy.sh를 만든다.
deploy.sh
ssh -i ../.ssh/id_rsa 원격계정@아이피 "/home/ubuntu/scripts/remakeImage.sh"
여기서 -i태그에서 이렇게 해놓는 이유는 ssh설정할 때 /var/jenkins_home위에 .ssh 폴더를 만들어 놓았기 때문이다.
그리고 혹시 컨테이너 내부에서 파일을 못만들면, 컨테이너 밖으로 나와서 외부에 마운트되어있는 폴더에 들어가 만들자.
매니저 노드 세팅
쉘 스크립트를 만들기전에 먼저 필요한 부분들을 세팅한다.
cd ~
mkdir app
cd app
mkdir api front
git clone [주소]
cd api
vi Dockerfile
Dockerfile
FROM java:8
WORKDIR /app
COPY . /app
EXPOSE 9090
CMD ["java","-jar","api.jar"]
cd ../front
vi Dockerfile
FROM java:8
WORKDIR /app
COPY . /app
EXPOSE 8080
CMD ["java","-jar","front.jar"]
매니저 노드 쉘스크립트1작성
이 스크립트는 실행이 되면 크게 2가지의 일을 하게 된다.
- git pull, build, jar파일을 방금 전에 만든 api,front와 같은 파일로 복사
- 기존에 있던 도커 이미지 삭제 , 재생성
cd /home/ubuntu/scripts
touch remakeImage.sh
vi remakeImage.sh
remakeImage.sh
export APP_DIR=/home/ubuntu/app
## project는 본인 프로젝트
echo "move project directory"
cd ${APP_DIR}/project
## pull
echo "git pull..."
git pull
## build
echo "project build..."
./gradlew build
## jar파일을 각 폴더에 복사
echo "jar file copying..."
sudo cp api/build/libs/api-*.jar ${API_DIR}/api.jar
sudo cp front/build/libs/front-*.jar ${FRONT_DIR}/front.jar
echo "move API_DIR"
cd ${APP_DIR}/api
## 기존에 있던 이미지 제거.
echo "present api-server docker image remove..."
sudo docker image rm api-server:latest kfmd1008/api-server:latest
## 이미지 빌드 및 태그, 푸시
## 도커유저명이랑 레포지토리는 알아서 삽입.
echo "make api-server docker image "
sudo docker build --tag api-server --no-cache .
sudo docker tag api-server:latest 도커유저명/레포지토리:latest
echo "docker image pushing ..."
sudo docker push 도커유저명/레포지토리:latest
echo "move FRONT_DIR"
cd ${APP_DIR}/front
echo "present front-server docker image remove..."
sudo docker image rm front-server:latest 도커유저명/레포지토리:latest
echo "make front-server docker image"
sudo docker build --tag front-server --no-cache .
sudo docker tag front-server 도커유저명/레포지토리:latest
echo "docker image pushing..."
sudo docker push 도커유저명/레포지토리:latest
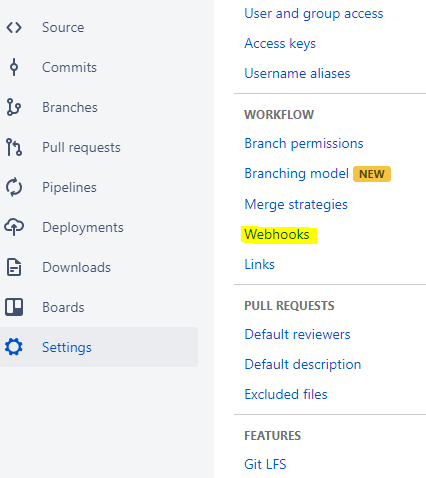
Bitbucket webhook 추가하기
git에 푸시가 되었을 때 젠킨스에게 알려주어서 젠킨스가 이 소스를 빌드할수있도록 한다.
Add webhook 클릭
타이틀 : 본인이 알아볼수있도록 하고
URL : http://젠킨스아이피:포트/bitbucket-hook/
추가!
이렇게 해놨으니 이제 master브렌치에서 push가 발생했을 때 젠킨스가 가져가서 빌드할것이다.
결과 확인하기
지금까지 만든 부분들을 종합하면
- 젠킨스와 운영 서버간의 ssh 연결
- 젠킨스에서 빌드 성공시 운영 서버에게 알릴 스크립트 작성
- 운영 서버의 스크립트로 코드저장소에서 코드를 받아온 후 도커 이미지로 부분
- webhook 설정
다음과 같은 과정들을 했다.
실제로 이제 깃헙의 master브렌치에 변화를 주고 push해보면, 젠킨스에서 빌드를 하기 시작하고, 빌드가 성공했을 때 운영 서버의 스크립트가 실행된다.
마치며
- 이제 깃에 변경이 생겼을 때 자동으로 빌드해서 운영 서버에 변경된 코드가 적용된 이미지를 자동으로 만들수 있게 되었다.
- 다음 포스팅에는 이 도커이미지를 이용하여 도커 스웜에 서비스하고 , 변경이 되었을때 서비스를 업데이트하는 부분을 해보겠다.